Advanced Theme BuilderはPopup Makerプラグインで設定するポップアップ画面に背景画像を追加するアドオンです。

ポップアップのデザインを思い通りに設定
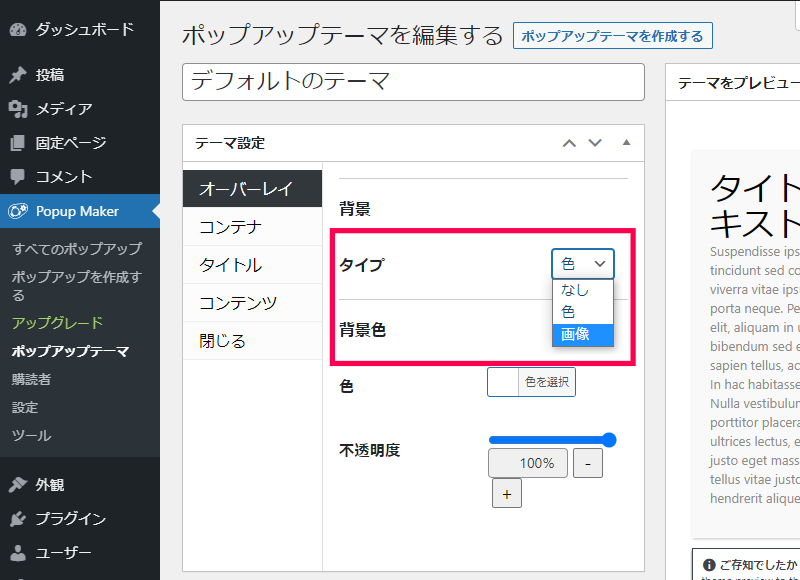
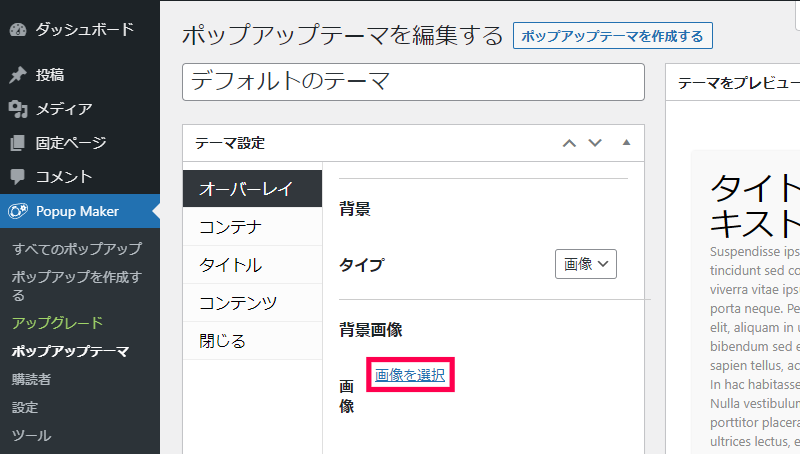
Popup Maker で利用できるポップアップ画面は標準の機能でも背景色やフォントなど変更する機能がありますが、Advanced Theme Builder アドオンを追加することで、ポップアップする画面の背景、その周囲、閉じるボタンに画像が利用できるようになります。
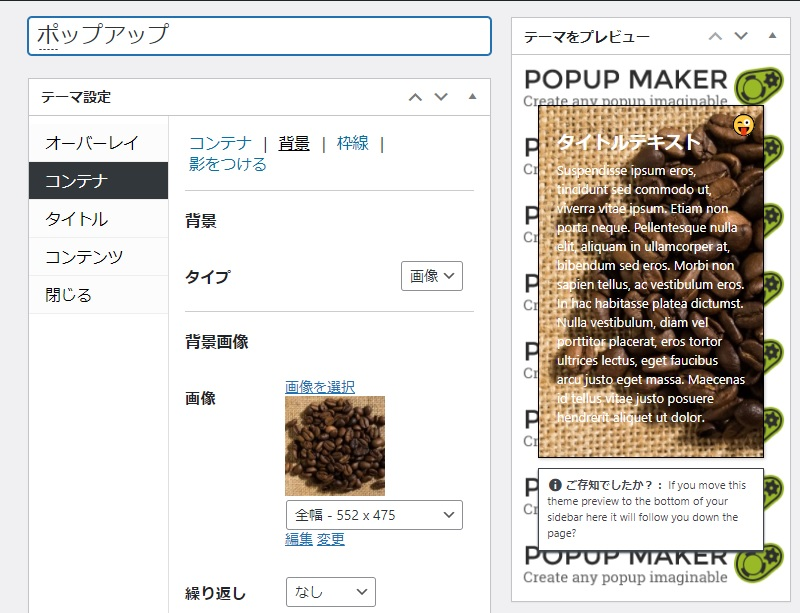
画像の位置や、繰り返し、透明度などポップアップ画面を自由にカスタマイズすることができます。写真の他にも、サイトのロゴ画像や商品イメージなどを使ってポップアップ画面で可能な表現を大幅に増やすことができます。

設定できる要素
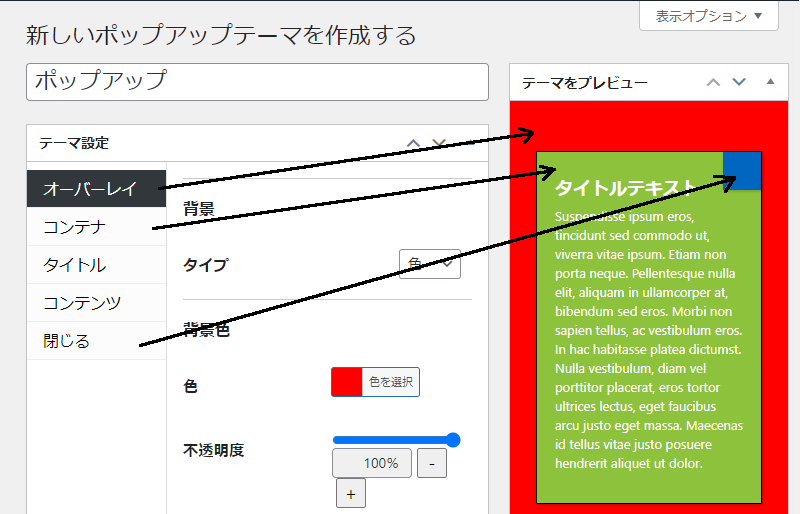
Advanced Theme Builder アドオンを追加することでポップアップ画面の背景(コンテナ)、外側部分の背景(オーバーレイ)と閉じるボタンの部分に画像を設定することができるようになります。
Advanced Theme Builder アドオンを追加することで、Popup Maker で作成したポップアップ画面のコンテンツ部分や周囲の他に、閉じるボタンの背景に画像を利用することができるようになります。設定した画像の位置や、繰り返し、透明度などを自由にカスタマイズすることができます。サイトのロゴ画像や商品イメージなどを使ってポップアップ画面で可能な表現を増やすことができます。