ネイルサロンや美容室、英会話教室やカウンセラーなどで、サイトから受け付けた予約の管理が大変とお困りではないですか?
Advanced Datepickerを使用することで、顧客の予約管理が簡単になります。

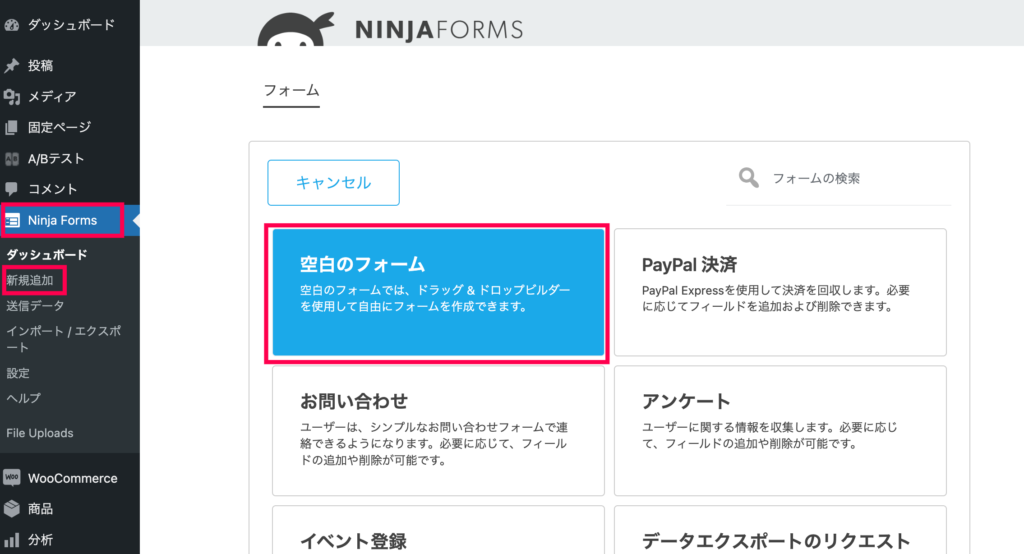
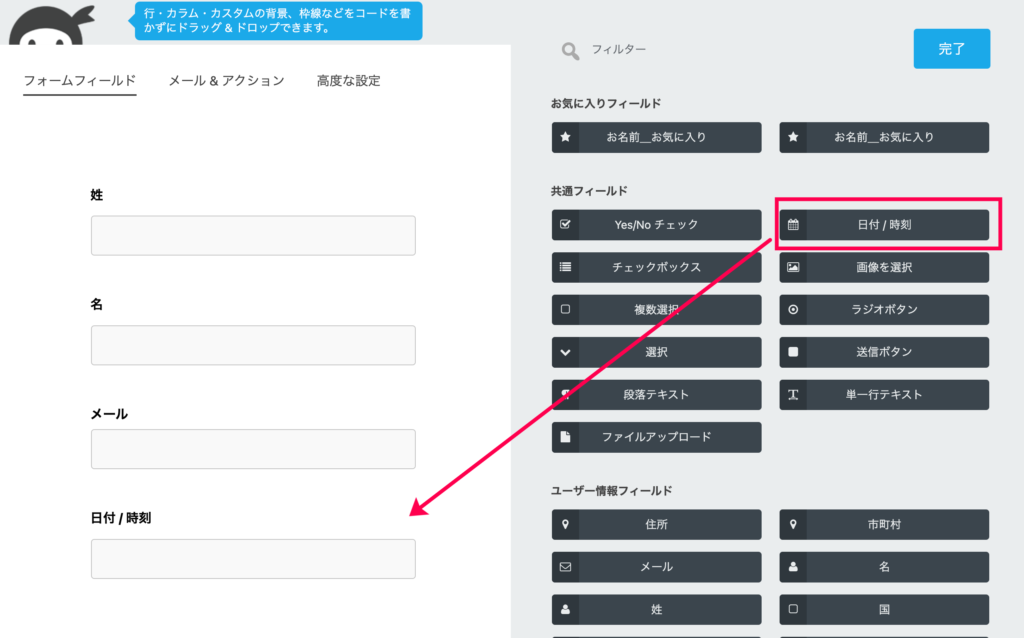
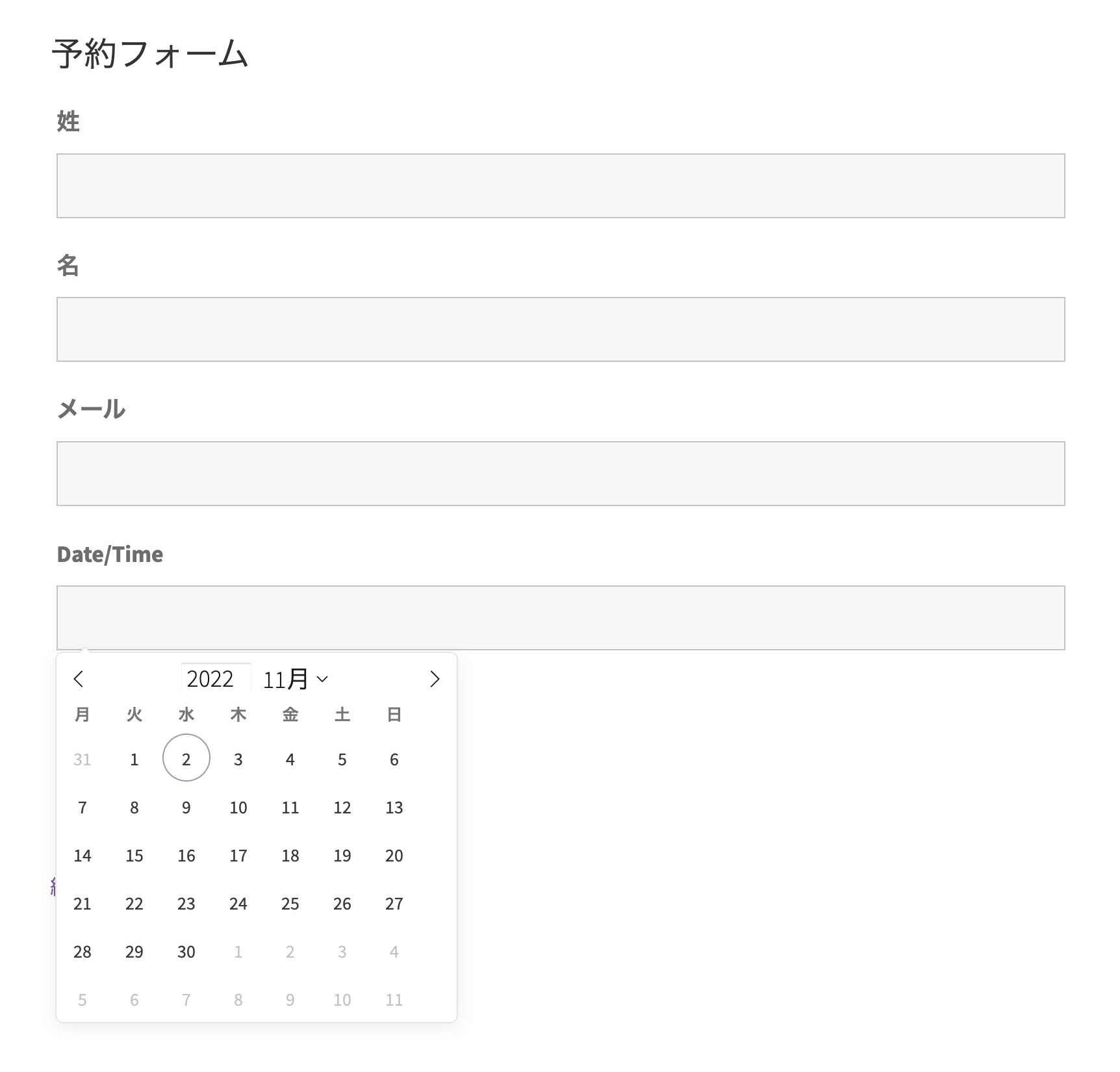
予約フォームの作成
Advanced Datepickerを使用すると、簡単にサイトに予約フォームを設置できます。
顧客はこの予約フォームのカレンダーから、都合の良い日時を選択し予約を取ることができます。

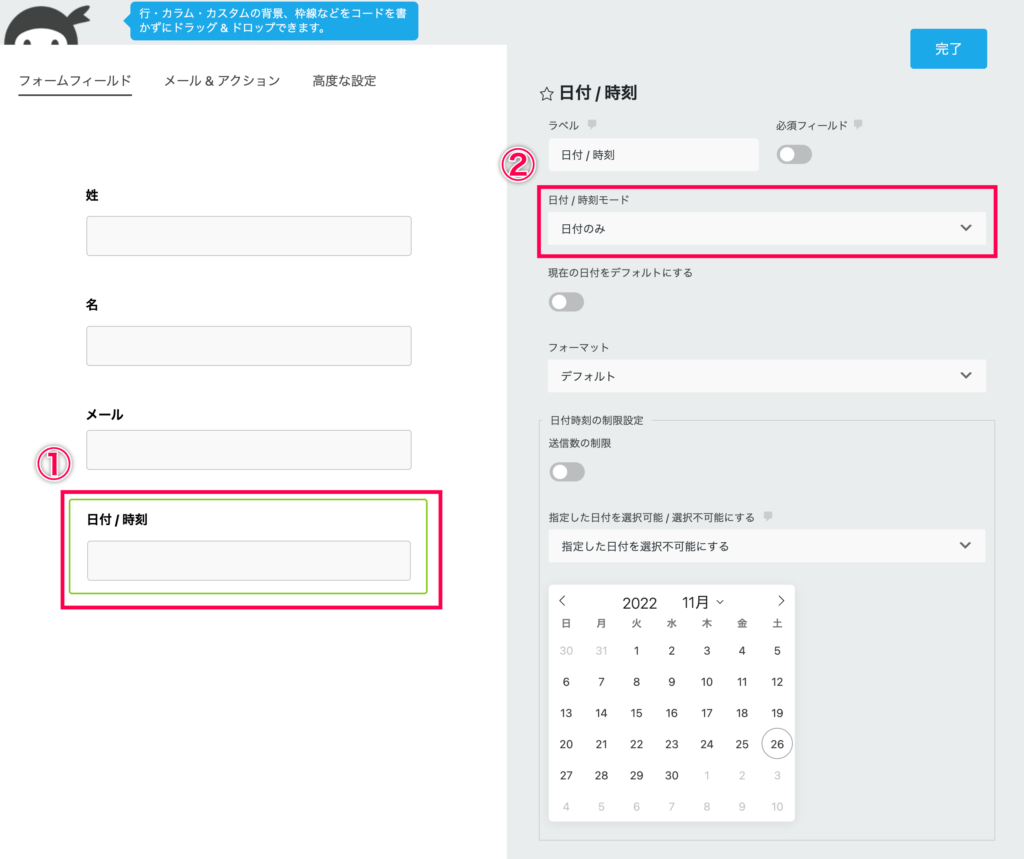
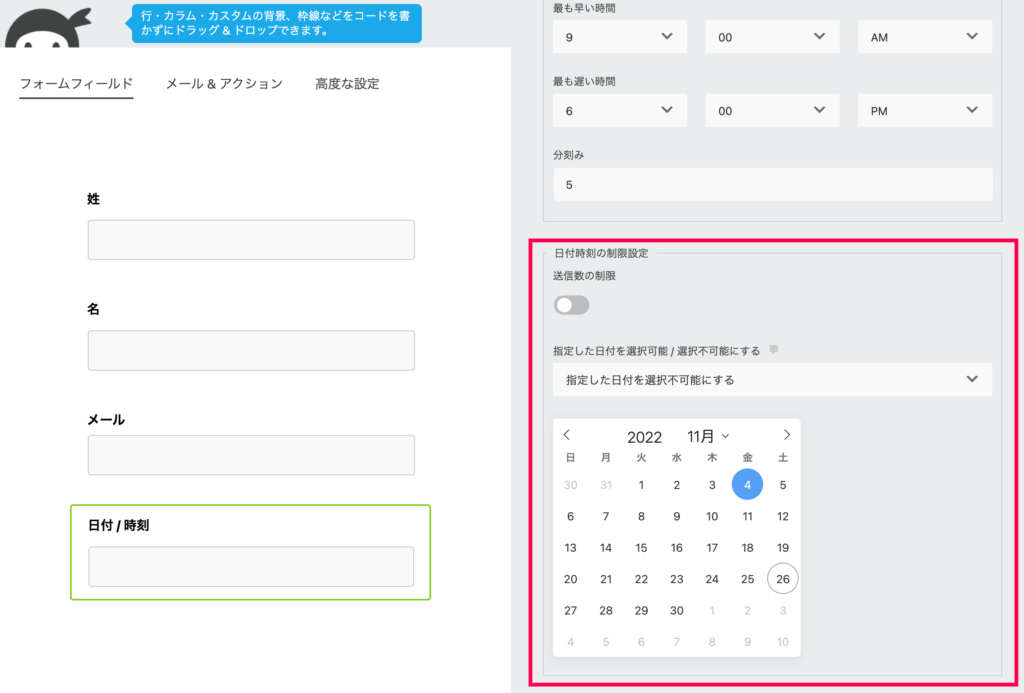
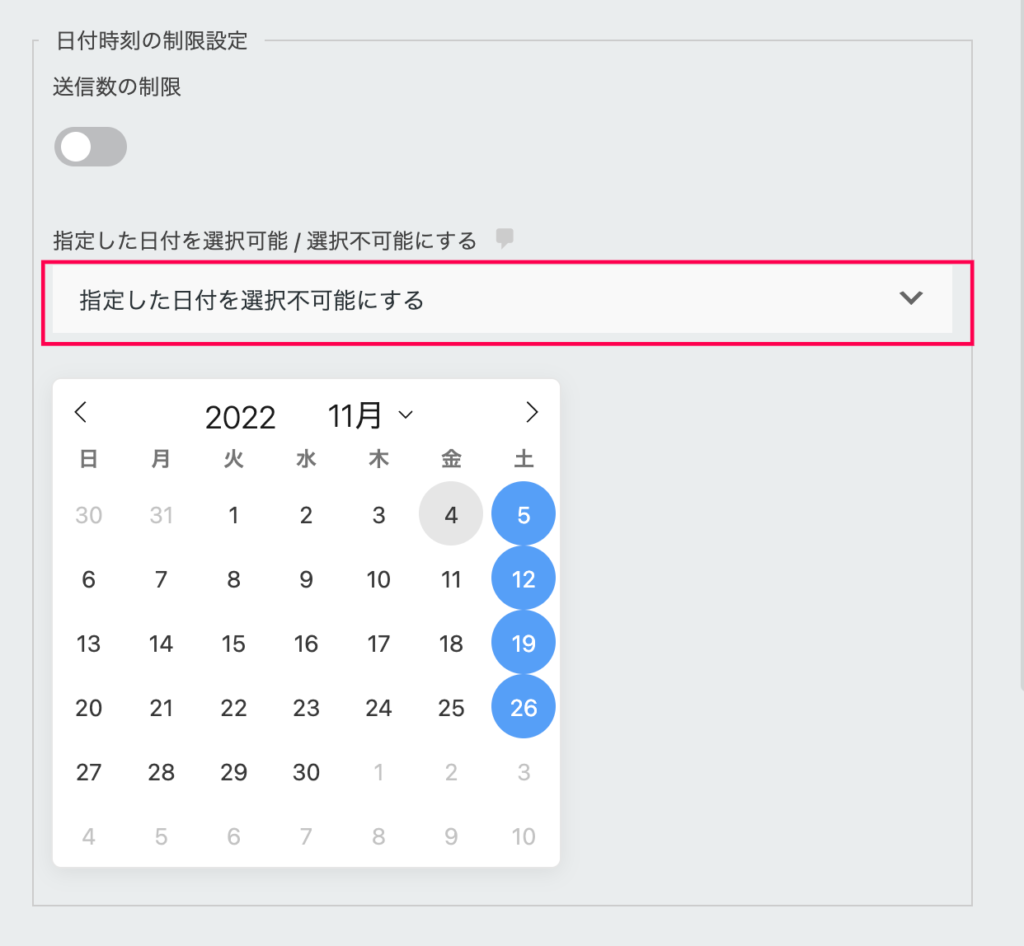
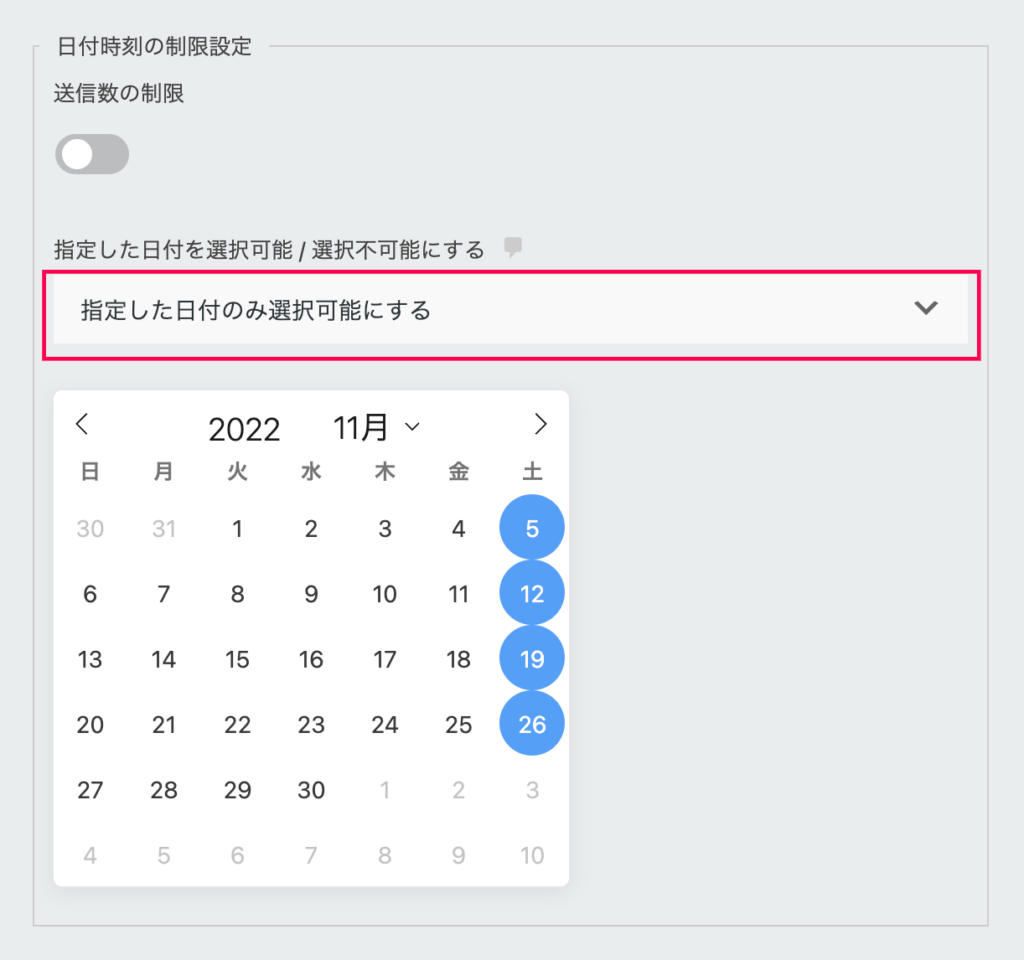
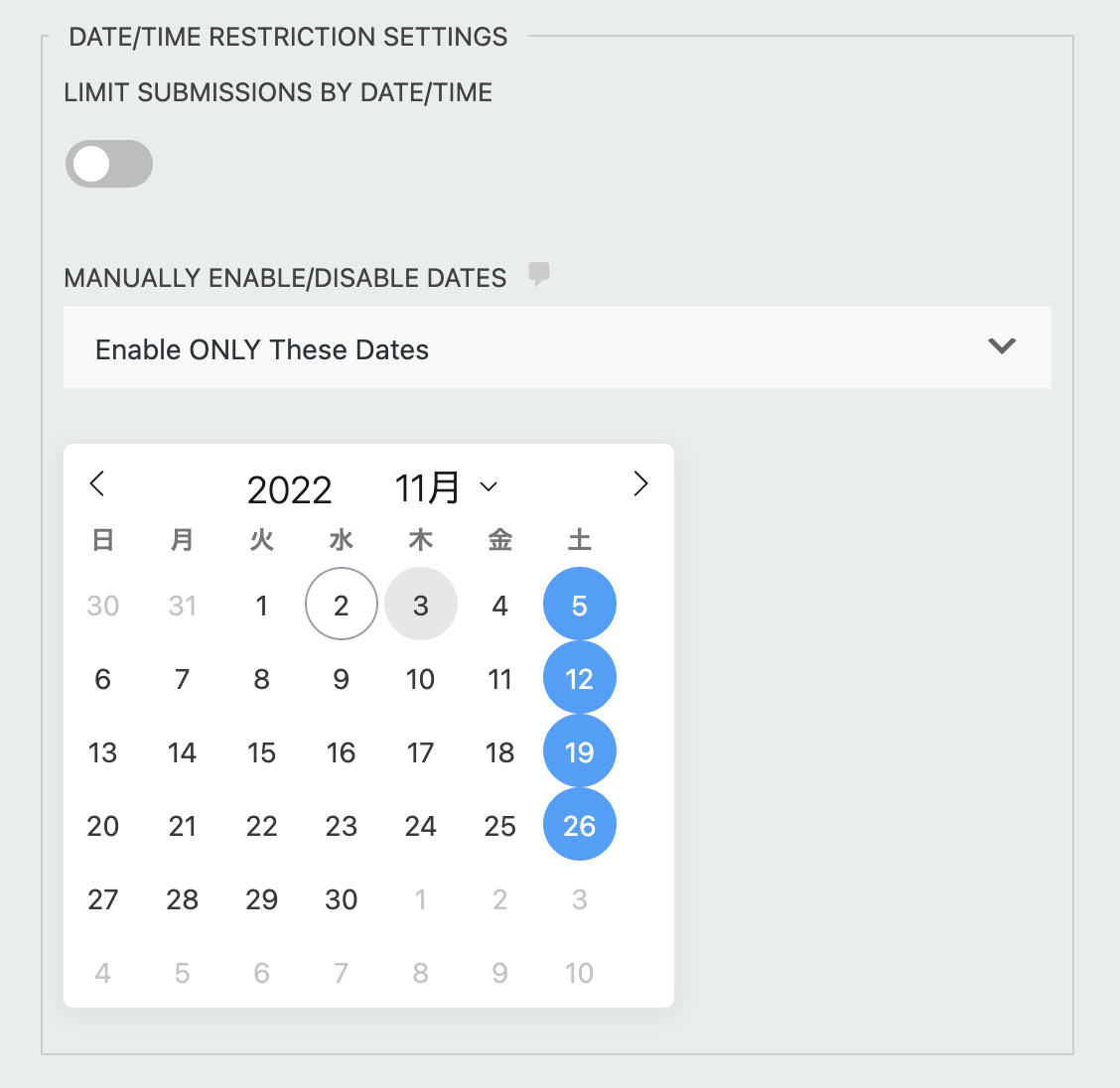
予約可能日時の設定
サイト管理人が、予約フォームにスケジュール設定をあらかじめしておくことで、予約を受け付けない日時を指定できます。
定休日や、営業時間外、私用で予約を受けられない日時を指定しておくと便利です。
Advanced Datepickerを使用することで、面倒な予約管理を簡単に行いましょう。
電話予約などの手間が省け、予約できる日時が一目瞭然なので、ユーザーの利便性が向上し、予約が入りやすくなります。