Advanced Custom Fields は、オリジナルのカスタムフィールドを作成できるプラグインです。
WordPress の投稿や固定ページの編集画面では、タイトル・本文・ページURLくらいしか設定できません。
しかし、このプラグインを導入すると、さらに30個以上もの項目をカスタマイズして設置することができます。
自社のビジネスモデルや販売する商品によって、自由に WordPress のレイアウトを変えてみてください。
WordPressのサイト制作の幅を大幅に広げる

Advanced Custom Fields は、WordPress の投稿や固定ページなどにカスタムフィールドを作成できるプラグインです。
たとえば、標準の WordPress で記事を編集すると、タイトルと本文、ページのURLぐらいしか設定ができません。
しかしこのプラグインを使用することで、更に情報を付与することができ、サイト制作の幅を大幅に広げることができます。
日記形式のブログであれば、天気やその日の気分などの情報を追加し、ユーザーが馴染みやすいサイト構成になるでしょう。
不動産サイトを運用していた場合、1ページにつき1物件という形で独自のレイアウトを組むことも可能です。
WordPress上の様々なデータに様々なデータを追加

Advanced Custom Fields の適用範囲は幅広く、次のようなページに設置することができます。
- 投稿
- ユーザー
- メディア
- コメント
- カスタムオプションページ など
もし WooCommerce を導入しているサイトであれば、注文の情報や商品の情報にも様々な項目を追加できます。
30以上のデータの種類

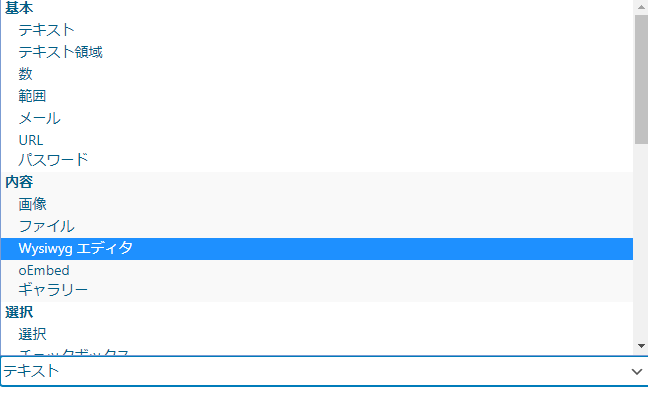
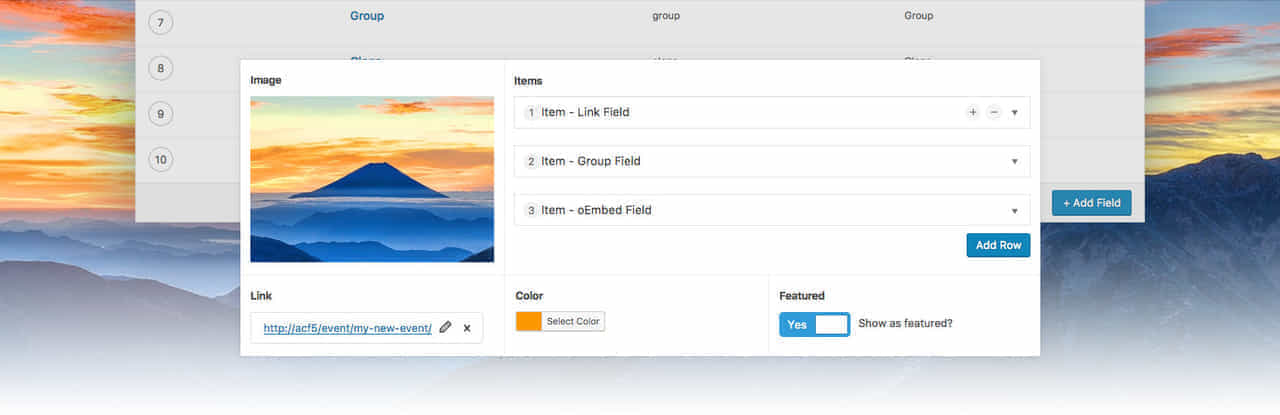
Advanced Custom Fields で選べる項目は30種類以上にも及びます。
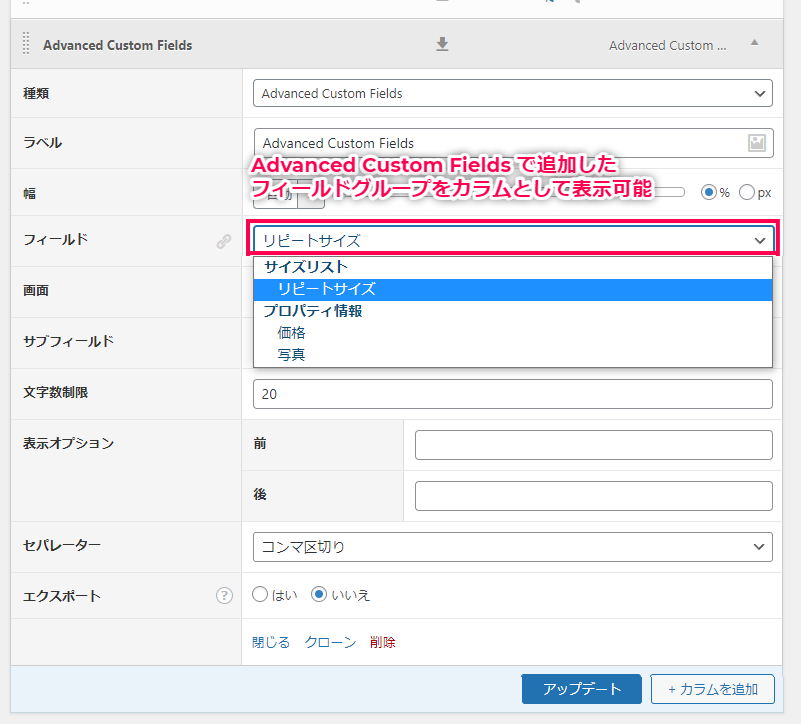
一般的なテキスト項目以外にも、はい/いいえなどのラジオボタンや、チェックリスト、画像等様々な項目を追加することができます。
様々な項目を用意しておくことで、どんなサイトでも WordPress で作成することができるようになるでしょう。
Advanced Custom Fields の説明は以上です。
コンテンツで他社と差別化するのは困難ですが、このプラグインを導入すれば、簡単に独自性の高いページ構成を作り上げることができます。
詳しい使い方を知りたい方は、「マニュアルページ」をご確認ください。
Advanced Custom Fields の使い方
カスタムフィールドの追加方法
Advanced Custom Fields を使って独自のフィールドを追加するには、次のような形で編集・設定を行っていきます。
ここではテストとして、「記事タイトル下にリード文のフィールドを作成」を行っていきます。
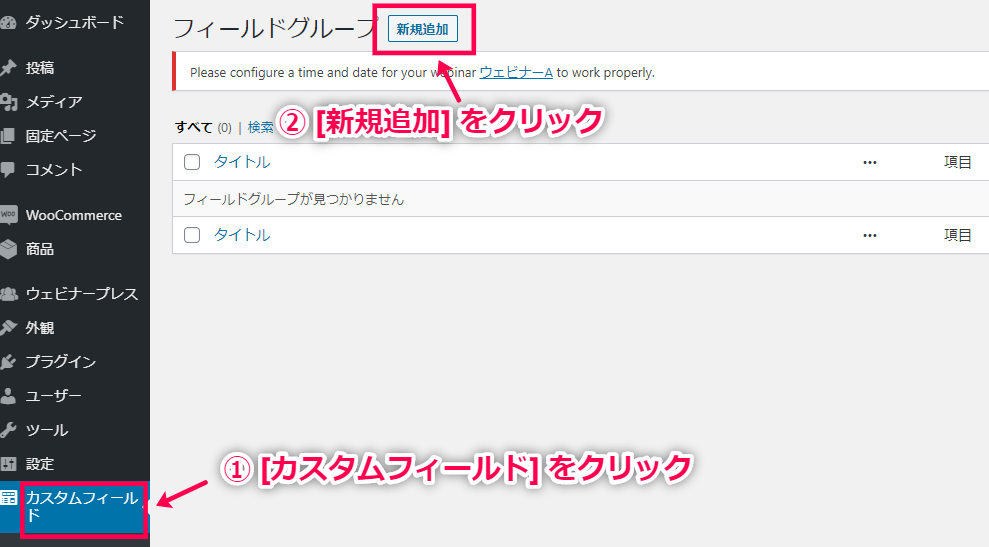
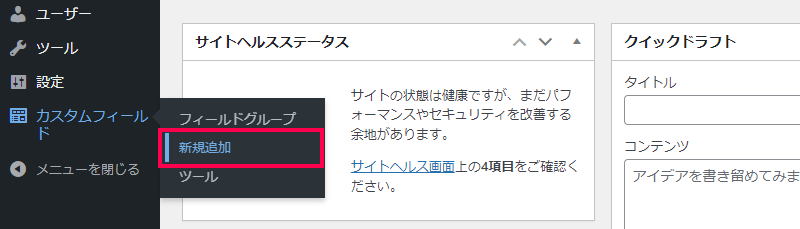
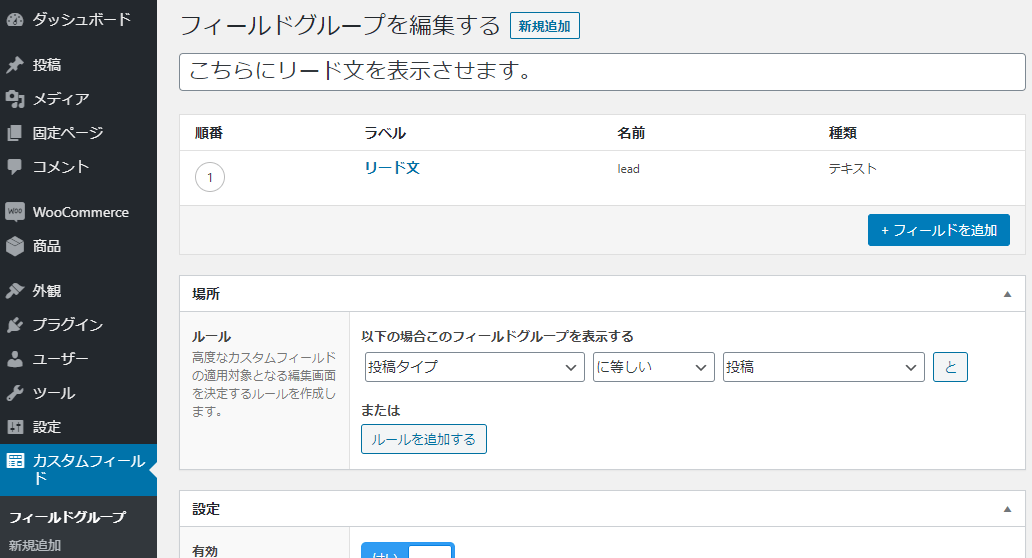
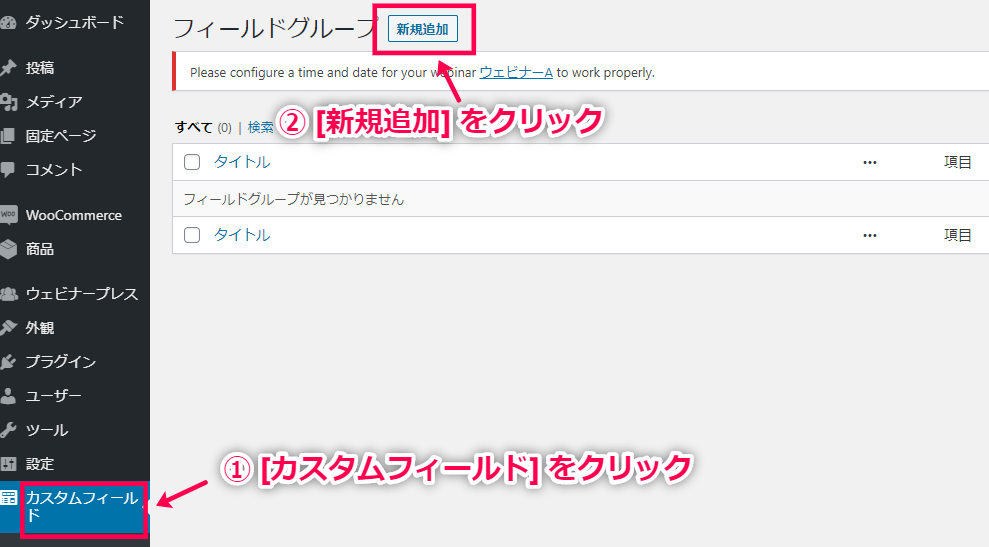
- [カスタムフィールド] > [新規追加] をクリックします。

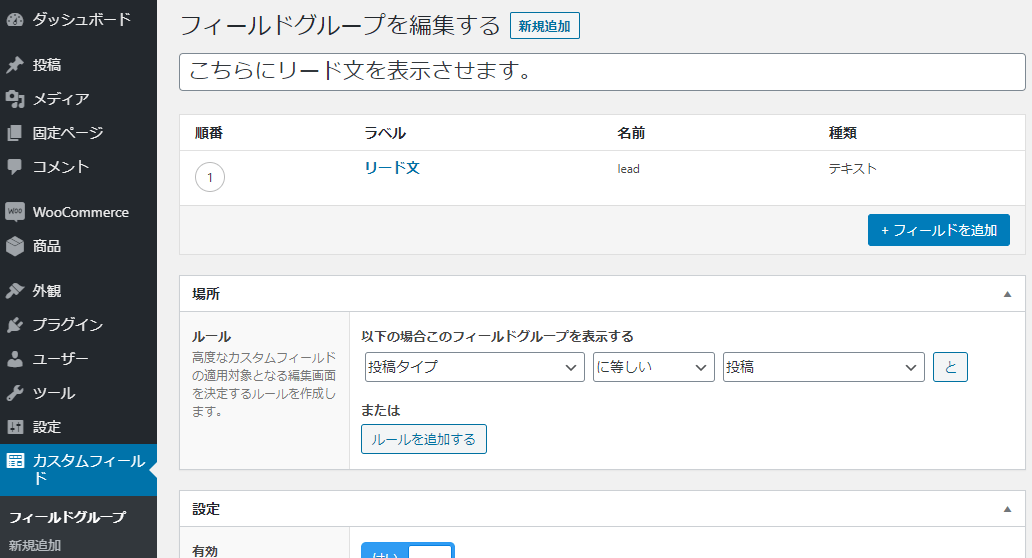
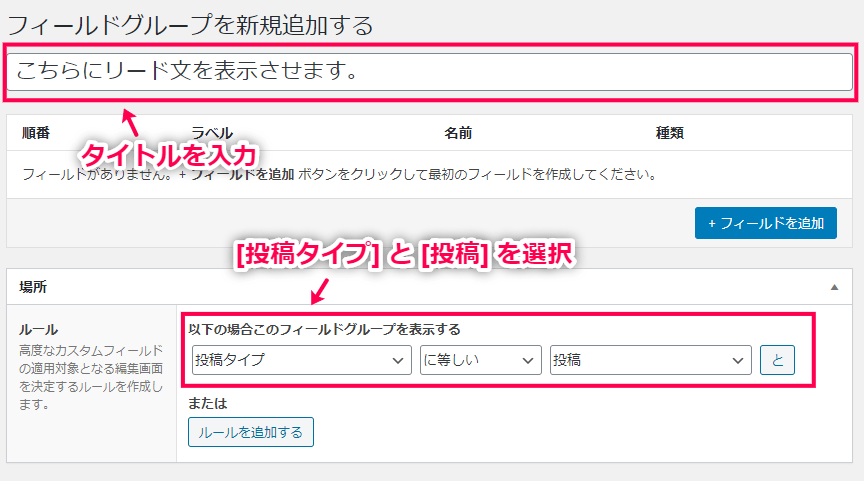
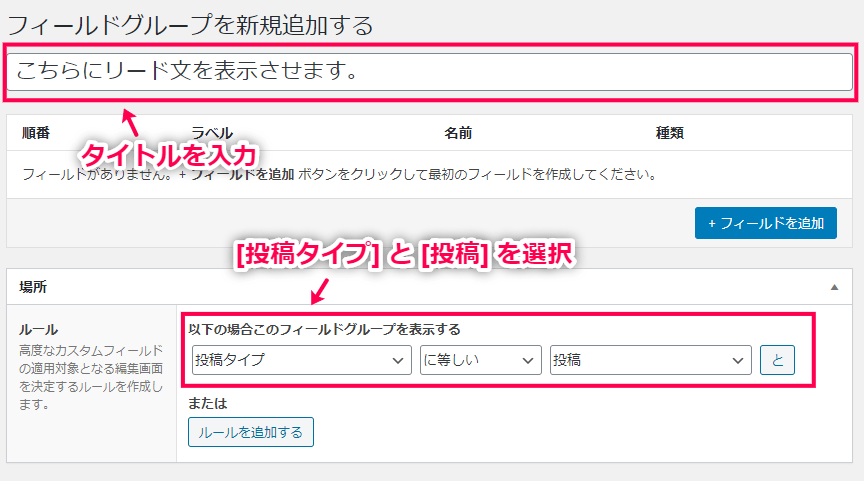
- フィールドグループのタイトルを入力してください。
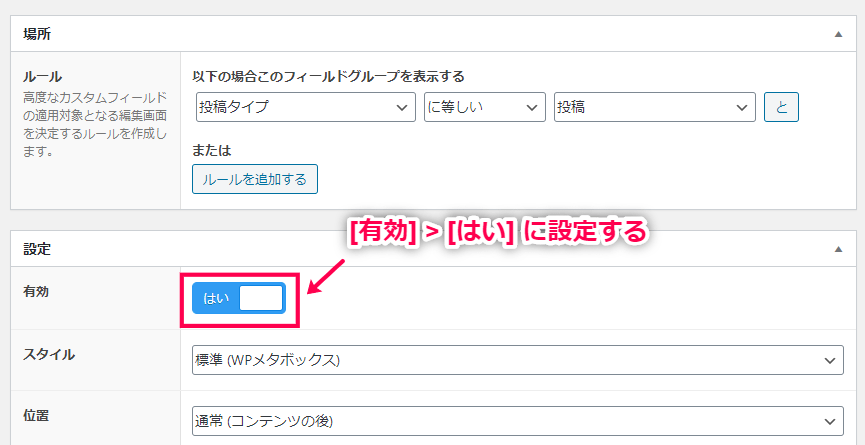
その後、[場所] > [ルール] で [投稿タイプ] と [投稿] になるように設定してください。

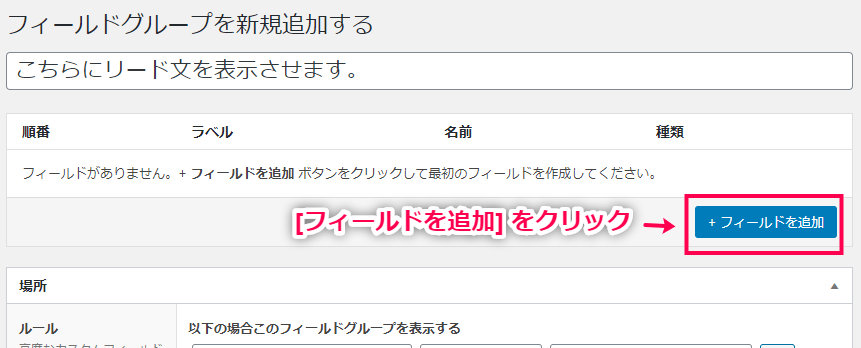
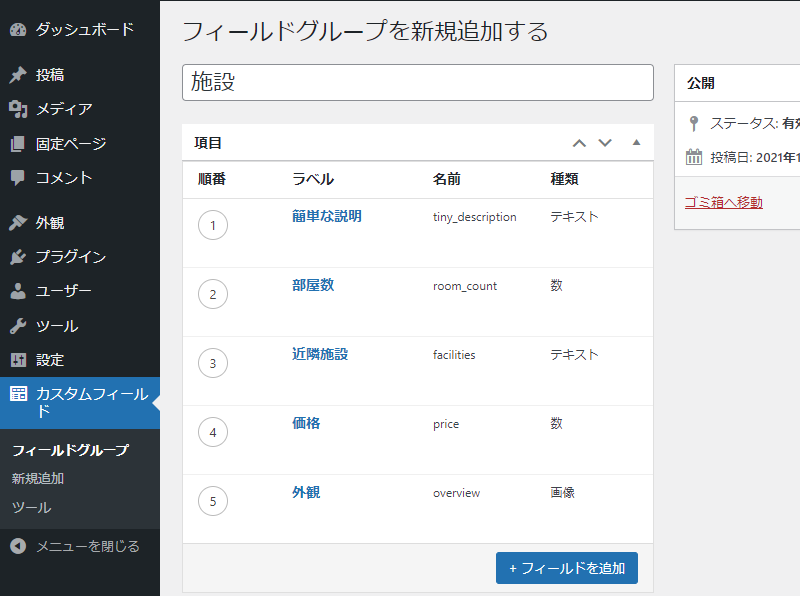
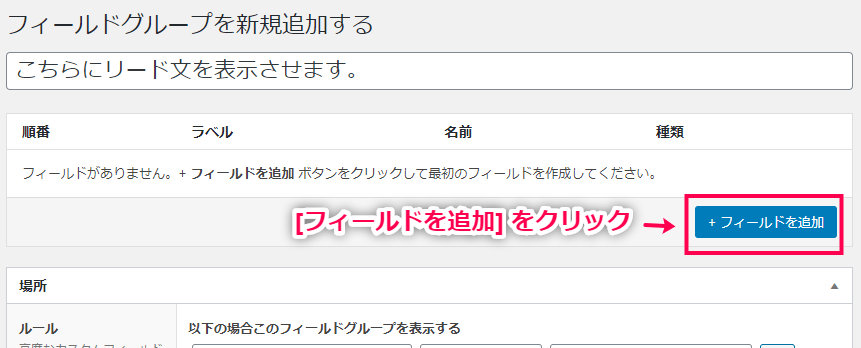
- [フィールドを追加] をクリックします。

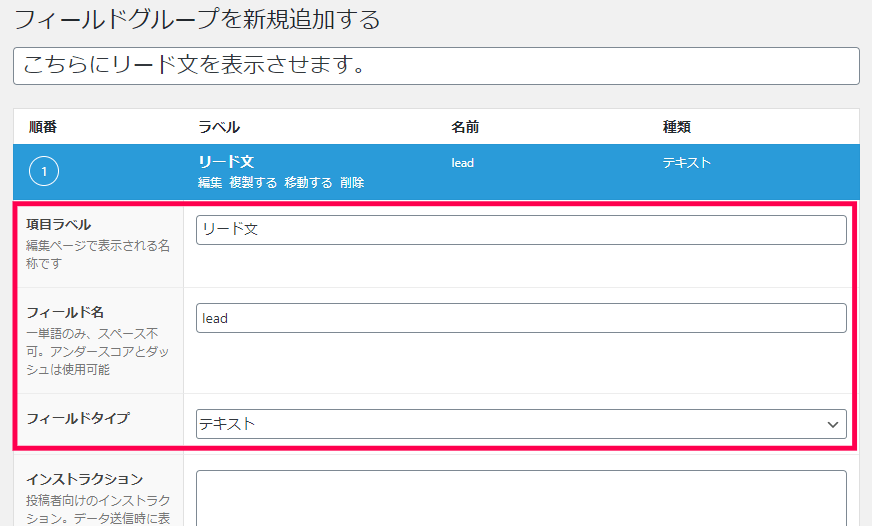
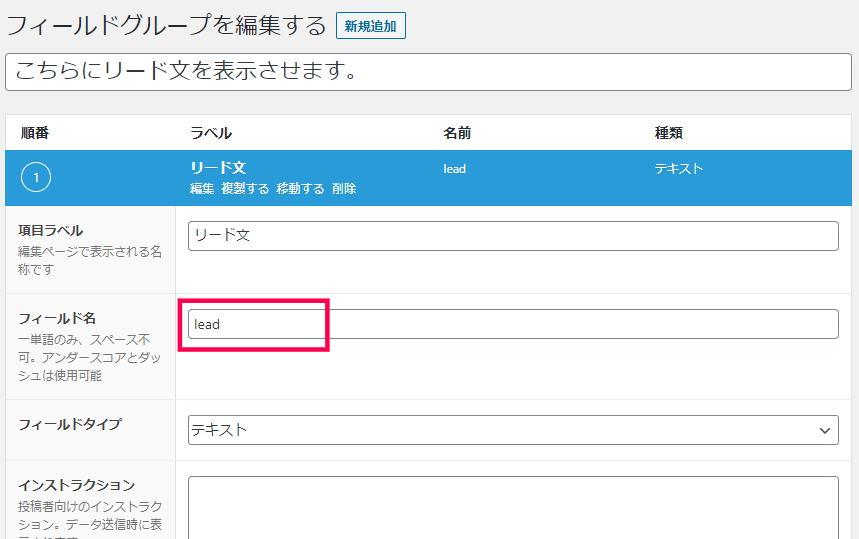
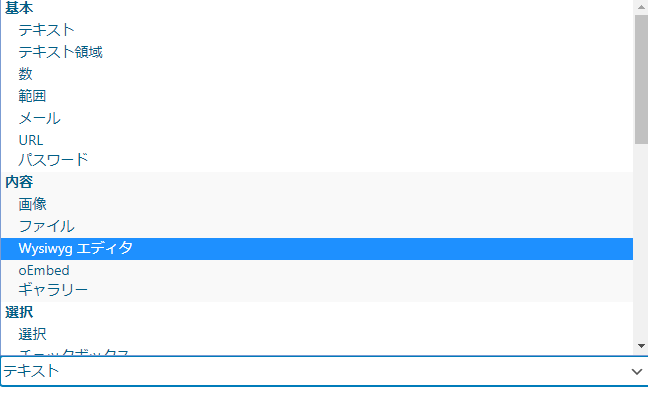
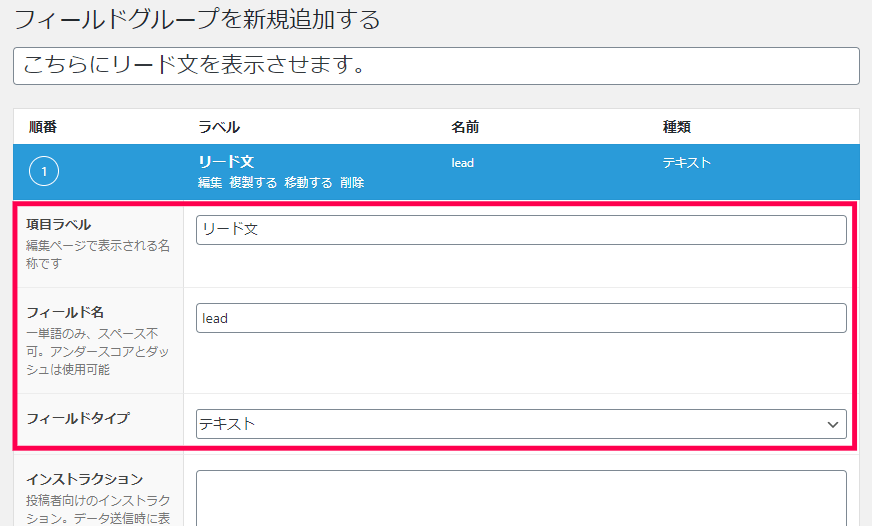
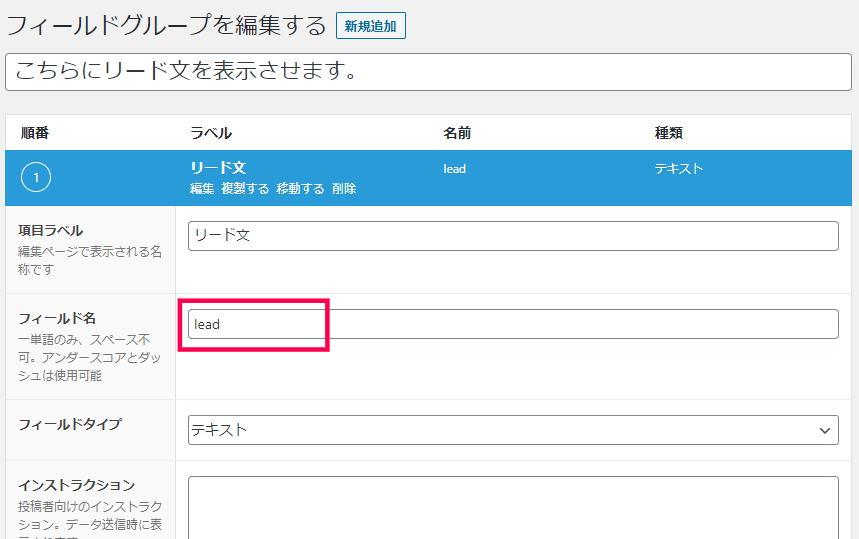
- フィールドの項目ラベル・フィールド名・フィールドタイプを入力していきます。

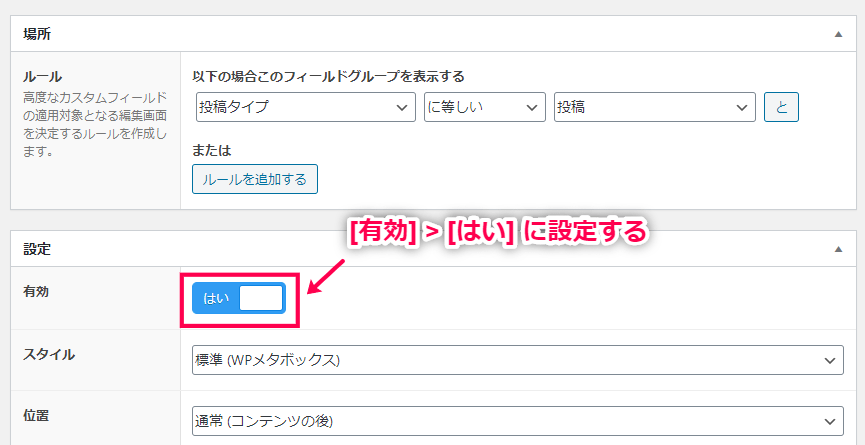
- [設定] > [有効] を [はい] にしてください。
これで編集は完了ですので、右上の [更新] ボタンをクリックしてください。

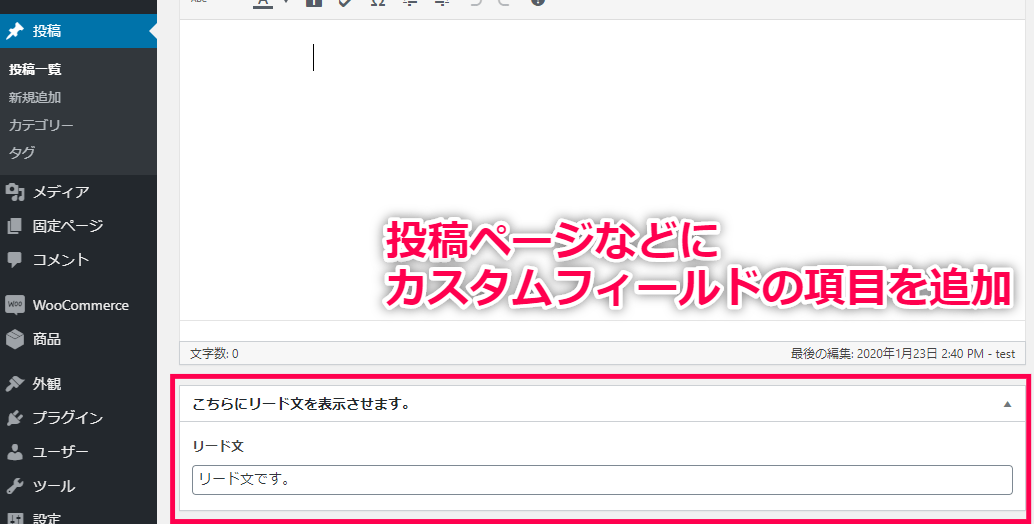
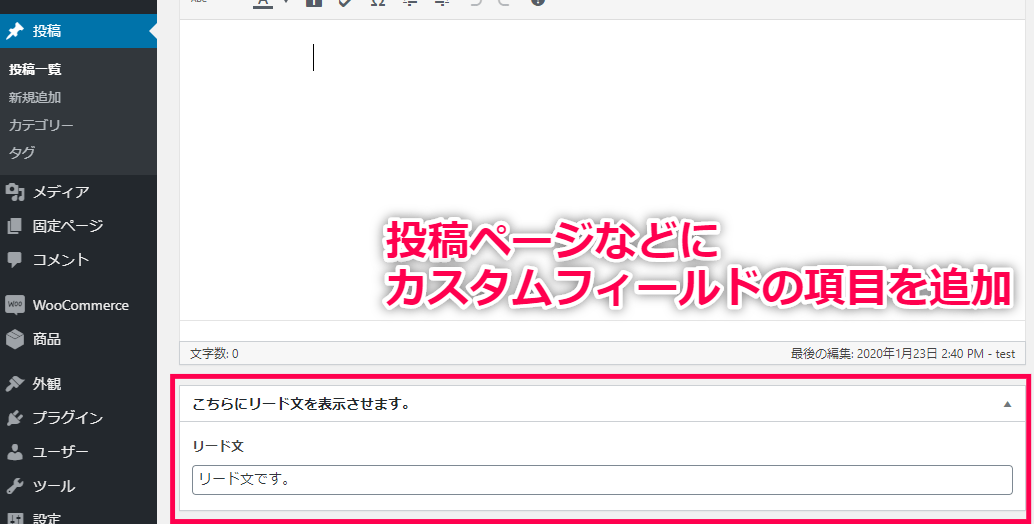
- 次に、投稿ページにカスタムフィールドが表示されているかを確認します。
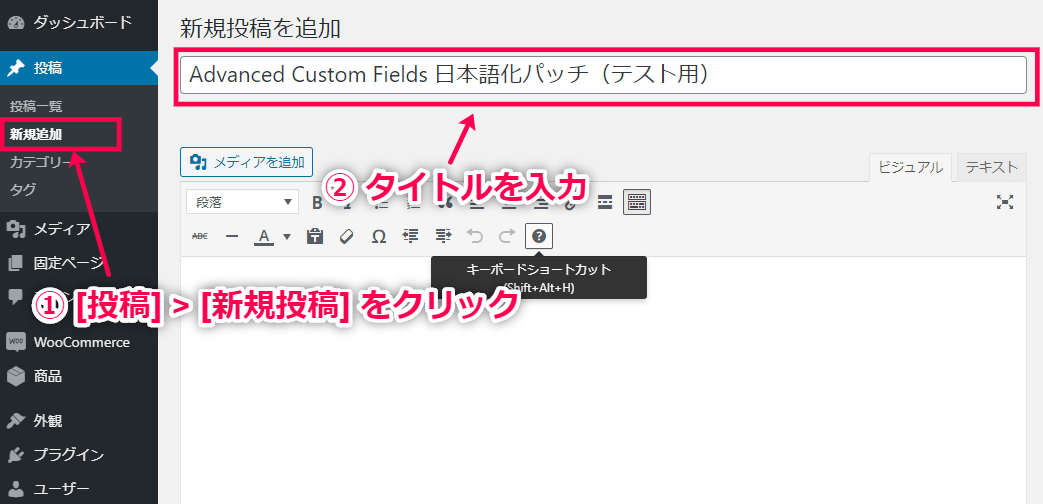
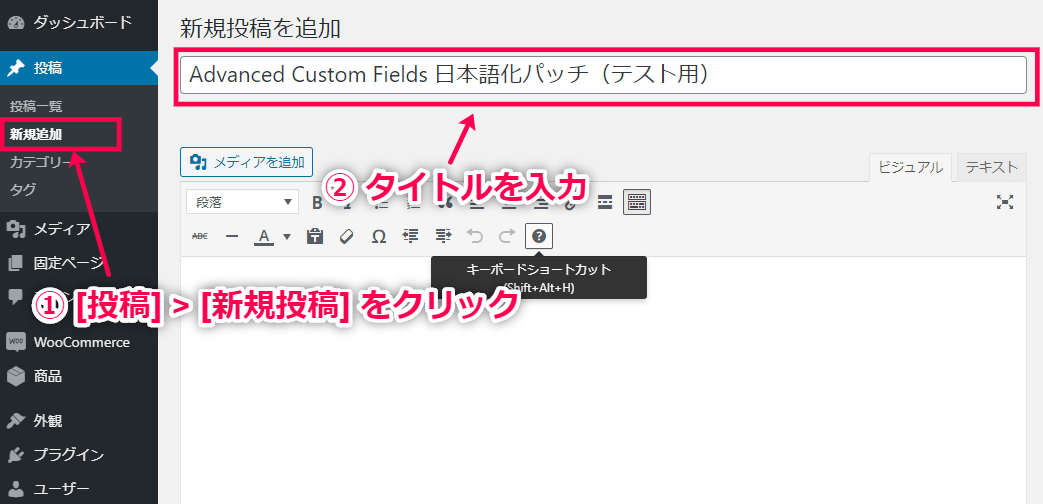
[投稿] > [新規追加] をクリックし、記事のタイトルを入力しましょう。

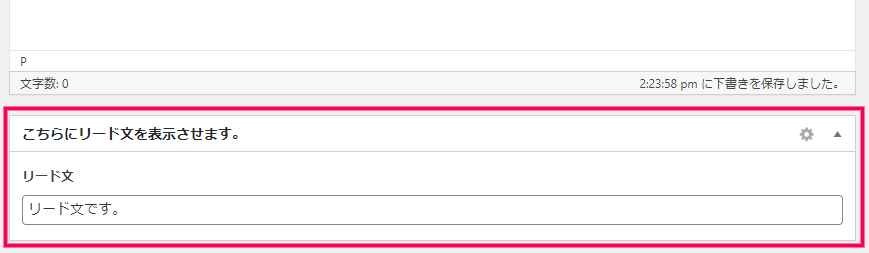
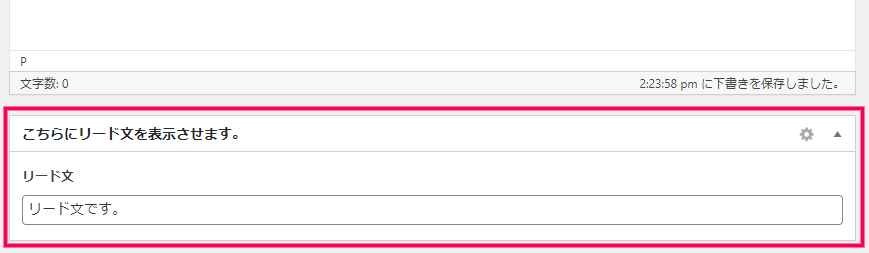
- 画面を下までスクロールすると、先ほど作成したカスタムフィールドが表示されていることが分かります。
設定した項目に実際にリード文を書き、[更新] ボタンを押せば完了です。

- ただし、ここまでの設定だけでは実際のページに内容は反映されません。
詳しくは次の項目でお伝えします。
カスタムフィールドの表示方法
Advanced Custom Fields は、設定するだけではなく表示設定を行っておかないと、実際のページに内容が反映されません。
ここでは、次の2つの表示設定の方法をお伝えしていきます。
テーマのファイルに設定する方法
まずは、WordPress テーマのPHPファイルに必要情報を記述する方法です。
今回は投稿ページでカスタムフィールドを表示させるため、「single.php」や「singlular.php」ファイルが該当します。
関数は「the_field();」を利用し、()内に含める関数は先ほど設定したフィールドグループの編集画面で確認することができます。

よって今回は、「the_field( ‘lead’ );」という関数をPHPファイルに挿入します。
ショートコードで表示させる方法
ショートコードを利用する場合、投稿編集ページの本文に を埋め込んでください。
上記の例の場合は、「」というショートコードを設置することで、値が表示されます。
また、特定の投稿記事で設定した値を取得する場合は、 のショートコードを利用します。
post_id(投稿ID)に記載する数字は、投稿編集画面のURLの「?post=」の後に記載された数字になります。
Advanced Custom Fields の使い方は以上です。
30種類以上の項目を使ってカスタムフィールドが作成でき、サイト制作の幅を大幅に広げることができます。
ユニークな項目があれば他社コンテンツとの差別化にもなるでしょう。
ぜひ、お試しください。





















レビュー
レビューはまだありません。