モバイルやタブレットなどの画面サイズに応じた広告配信を行うことができます。
さらに、AMPのページでも広告を出稿することができます。
訪問者のデバイスに適合しない広告を表示することがなくなります。
ユーザーのデバイスに合致した広告を表示
広告の表示条件としてデバイスの画面幅を設定することができます。
スマホにはスマホ用の広告を表示し、PCにはPC用の広告を表示したり、といったデバイスに応じた広告の出し分けが可能になります。
AMP のサイトでも広告を表示
AMPに対応した広告配信が可能になります。
Advanced Ads で Adsense広告を設置している場合、自動的に AMP 対応のアドセンス広告に切り替えられます。
また、AMPのページでも Advanced Ads で広告を投稿等に自動挿入することが可能です。
様々なデバイスがあるなかで、デバイスごとの広告の出し分けが可能になります。
訪問者にストレスを与える事なく、広告の管理が可能になります。
レスポンシブ広告 の使い方
広告の表示条件として画面幅を設定
画面幅の大きさを元に広告の表示、非表示を設定する流れについて解説をします。
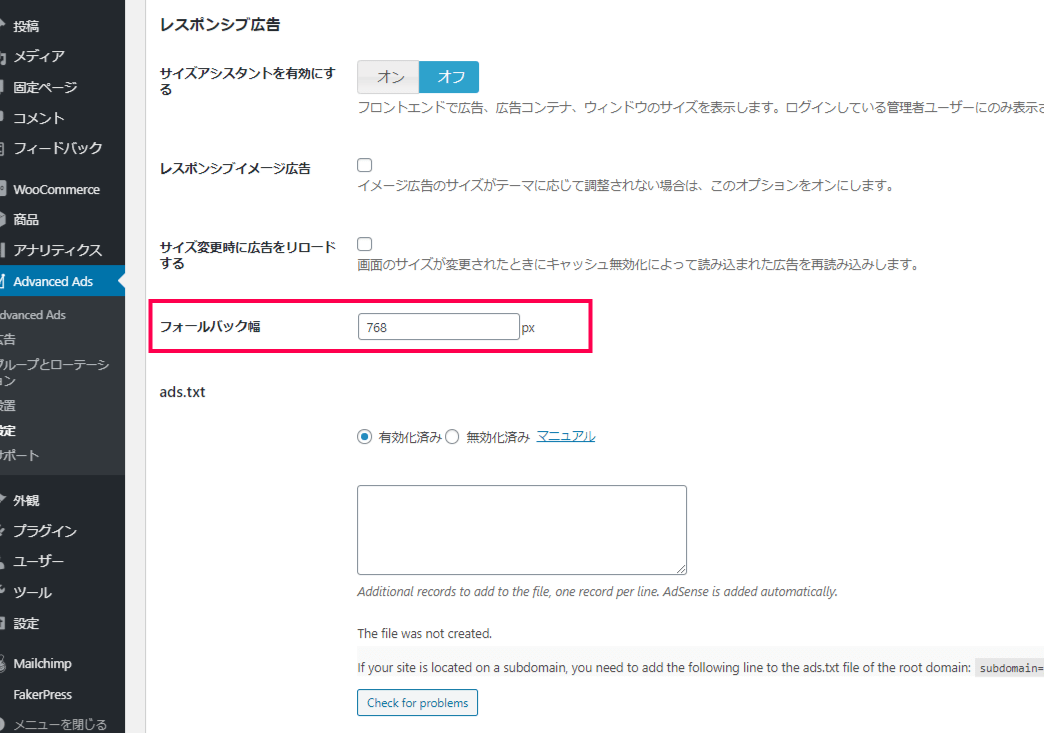
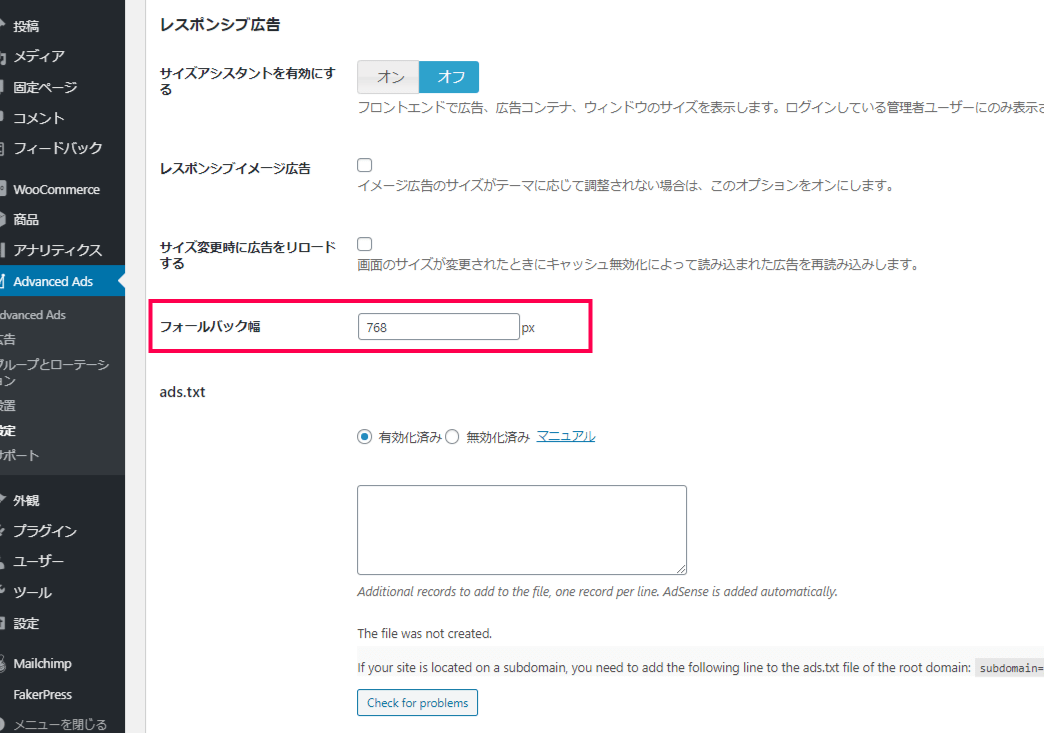
最初にフォールバック幅を設定します。
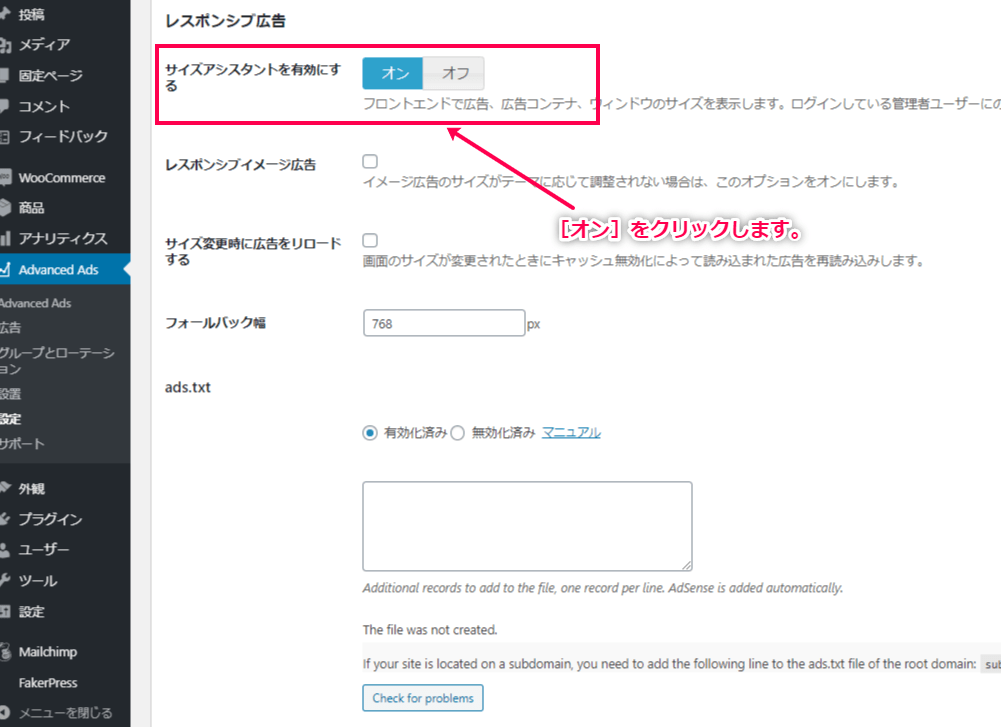
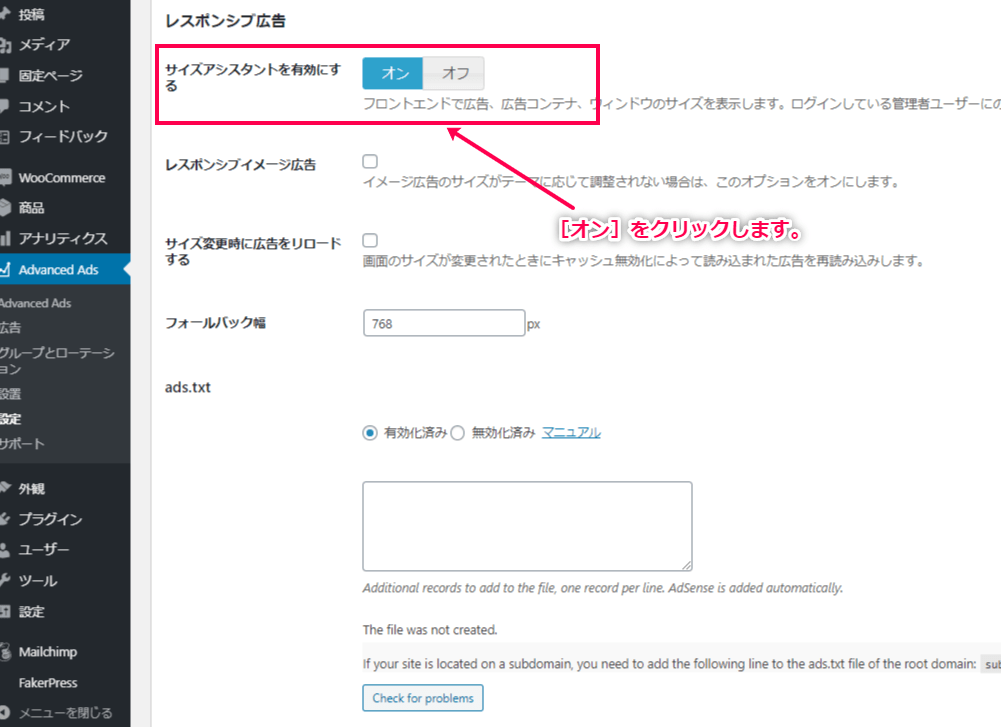
サイドメニューの[Advanced Ads] > [設定] > [一般タブ] > [レスポンシブ広告]から設定画面にアクセスします。
- フォールバック幅の設定

場合によっては、プラグインはブラウザーの幅を取得できず、フォールバック幅に指定される可能性があります。
ここで想定される幅を設定します。
スマホだけに表示させる方法
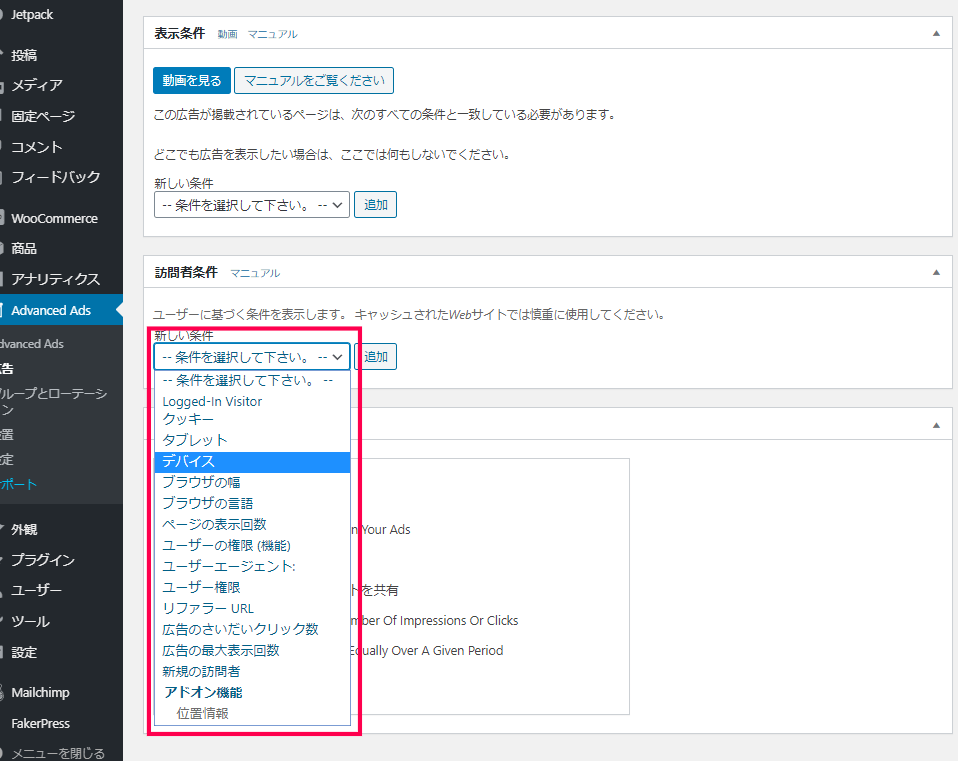
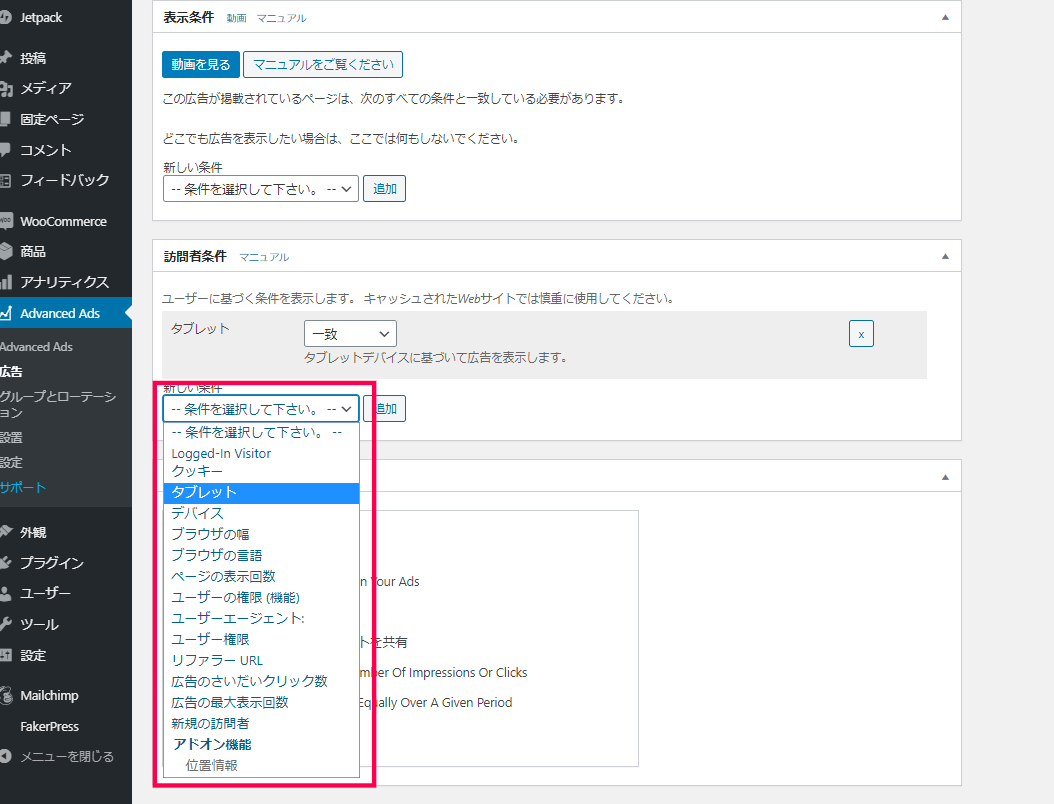
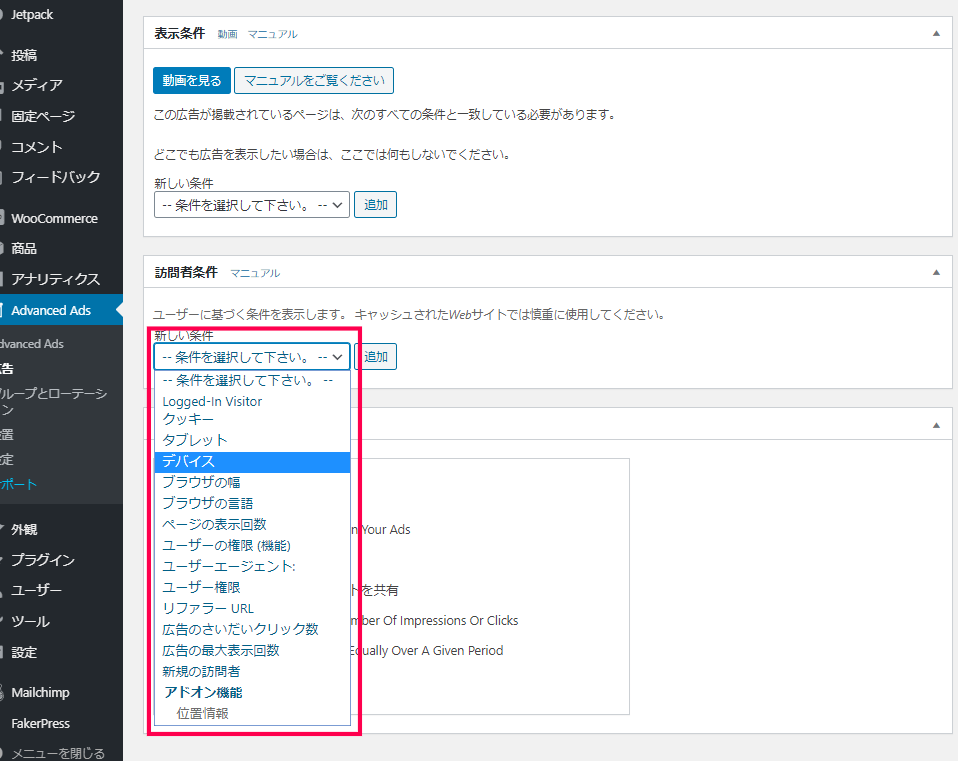
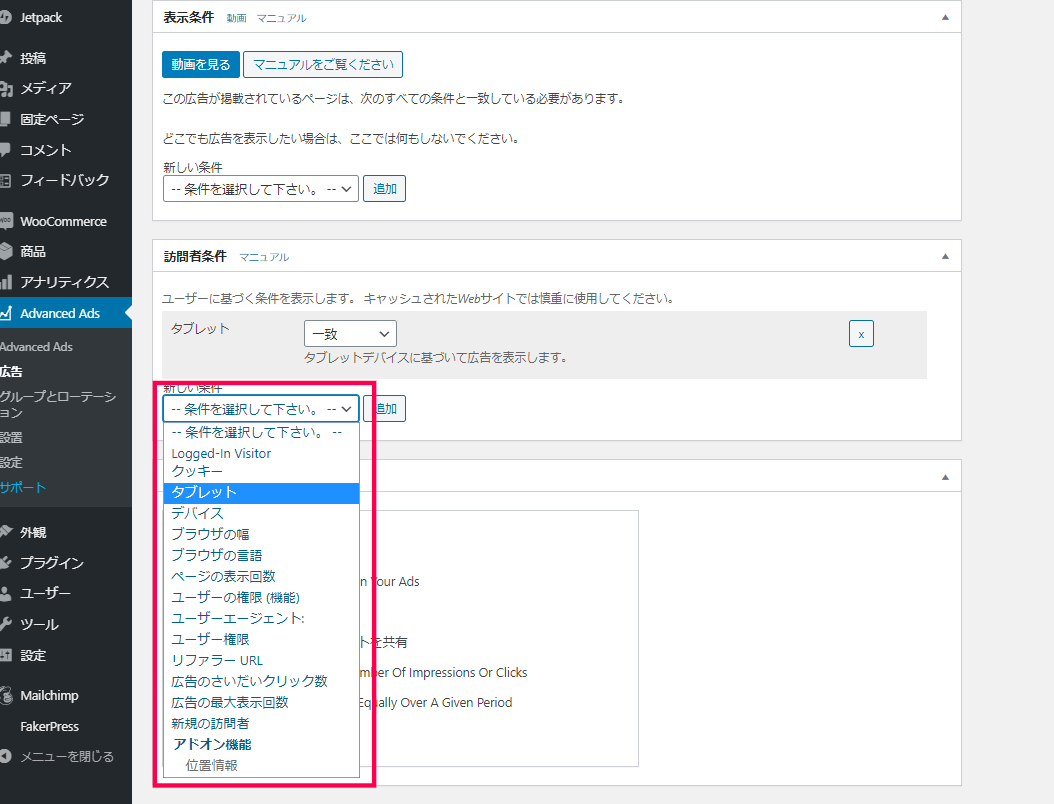
サイドメニューの[Advanced Ads] > [広告] > [広告詳細] > [訪問者条件]から設定画面にアクセスします。
- デバイスを指定
新しい条件から[デバイス]を選択して追加します。
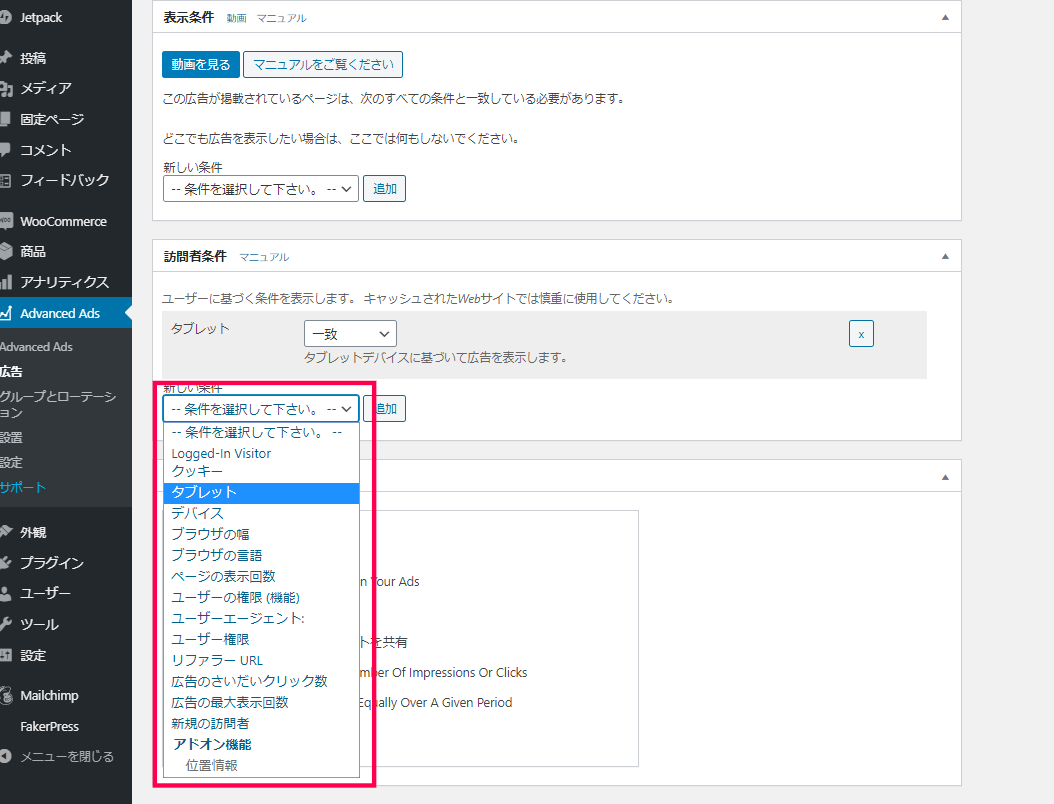
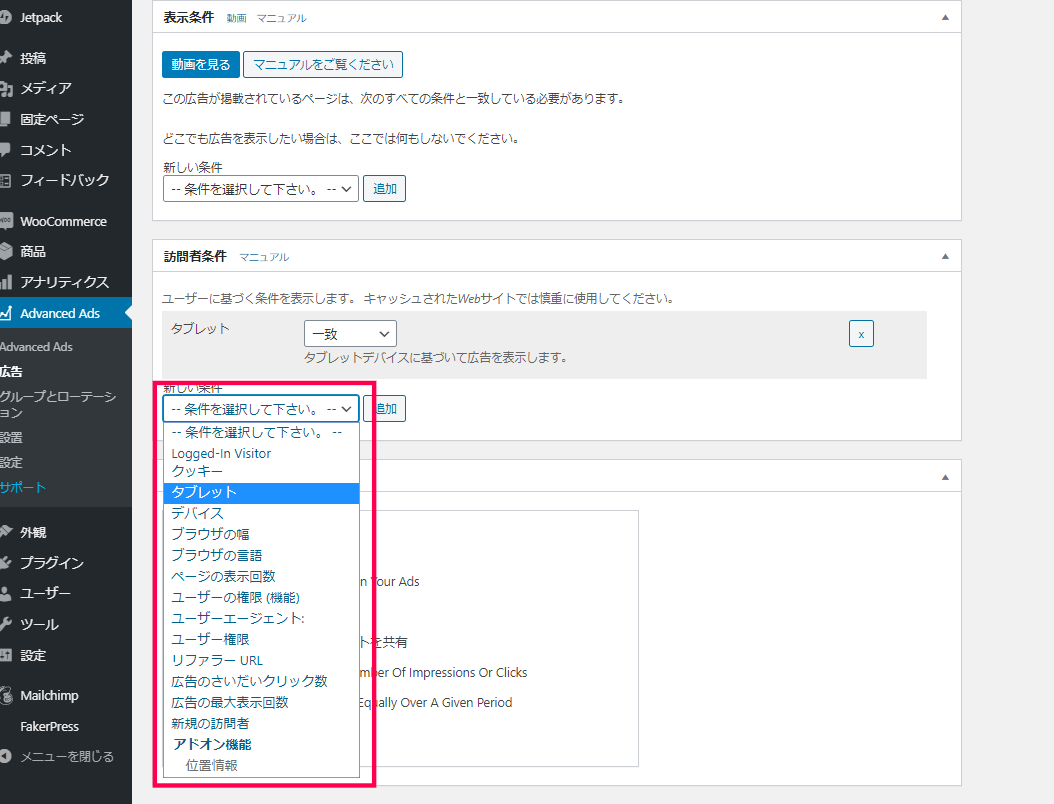
デバイス選択だけのままだと、タブレットも含んでしまうので、さらに条件としてタブレットを追加します。

- タブレットを追加
新しい条件から[デバイス]を選択して追加します。
デバイス選択だけのままだと、タブレットも含んでしまうので、さらに条件としてタブレットを追加します。

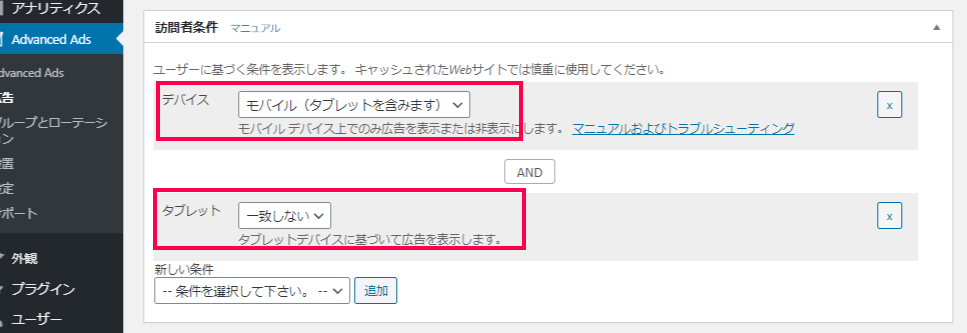
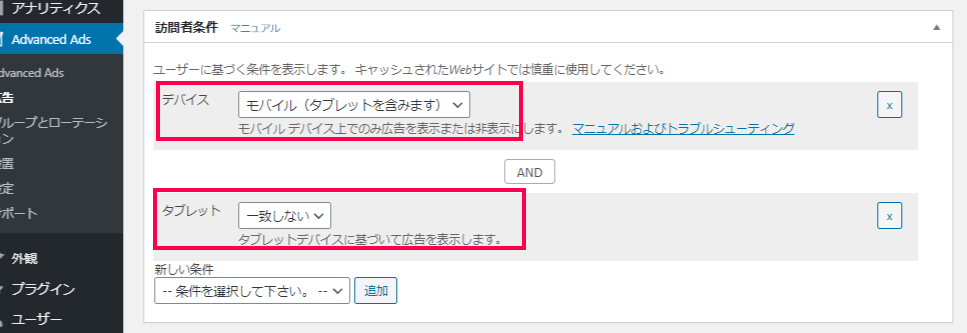
- 条件の指定
追加したタブレットの条件を[一致しない]に設定することで、タブレットが除外され、スマホだけに表示させることができます。

タブレットだけに表示する方法
サイドメニューの[Advanced Ads] > [広告] > [広告詳細] > [訪問者条件]から設定画面にアクセスします。

新しい条件から[タブレット]を選択して追加します。
サイト上で実際に表示されている画面幅を確認する方法
特定の画面の大きさの時になんか広告の表示がおかしいと感じた時など、実際に表示されている画面幅がどれくらいなのかが分かると、調整がしやすいです。
レスポンシブ広告 for Advanced Ads では、今閲覧しているページの幅がどれぐらいなのか簡単に計測できるツールが装備されています。

[オン]にすることで、機能が使えるようになります。
このツールは実装したとしても、管理者にしか見えない様になっています。
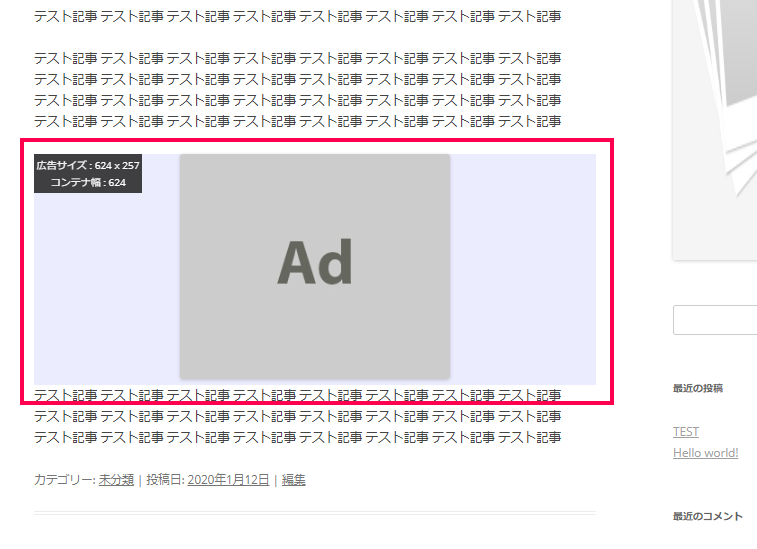
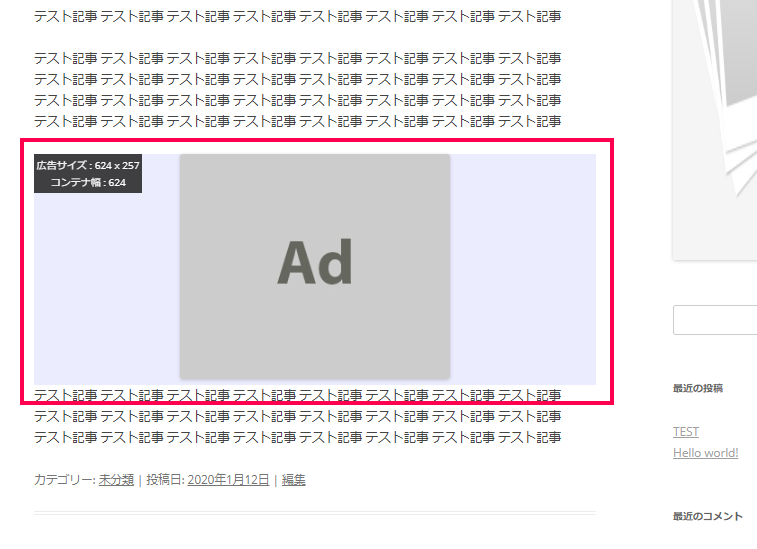
最下部の[保存する]をクリックして、実際のページを見てみましょう。

広告サイズが確認できるようになりました。
訪問者には見えないので、安心してください。
デバイスごとの広告の振り分けは、様々な環境からアクセスする訪問者にとって、とても重要です。
広告が画面サイズを超えて表示されていたら、訪問者はページを閉じるだけで二度と戻ってきてはくれないでしょう。
スマホや、タブレットなど広告のサイズを出し分けてユーザビリティの向上や、広告のマネタイズに活用できます。









レビュー
レビューはまだありません。